
or
or even (if they’re crazy):
We’re going to try to not do that here. Instead, we’re going to focus on the nature of each job and how they interact with each other to create neat things.
First of all, we need to emphatically state: UI and UX are not synonyms. Because UI and UX often combine to create one product, some folks think the jobs are interchangeable. Those folks are wrong. They don’t know it takes two to tango at this rodeo.
But let’s take a quick step back. Where do the concepts of User Interface and User Experience come from? Look no further than the next section for the answer.
User Interface (UI)
We’ll start with User Interface, as that term has existed for longer.
An extremely brief history of user interfaces:
User Experience (UX)
User Experience, as a concept, comes much later. It was coined by Don Norman in the mid-90s. In an interview with Peter Merholz, Don is quoted, “I invented the term because I thought “human interface” and “usability” were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design graphics, the interface, the physical interaction, and the manual.”
UX involves research into the nature of the audience who will use the project, a knowledge of the psychology of human interaction, and a keen eye for incorporating those into the design. The easiest way to see the differences between UI and UX, however, is to see how they work together.
How do UI and UX work together?
While we said we’d try to stay away from comparisons, allow us this one: UI and UX are like either side of a zipper—both are essential for the zipper to work properly.

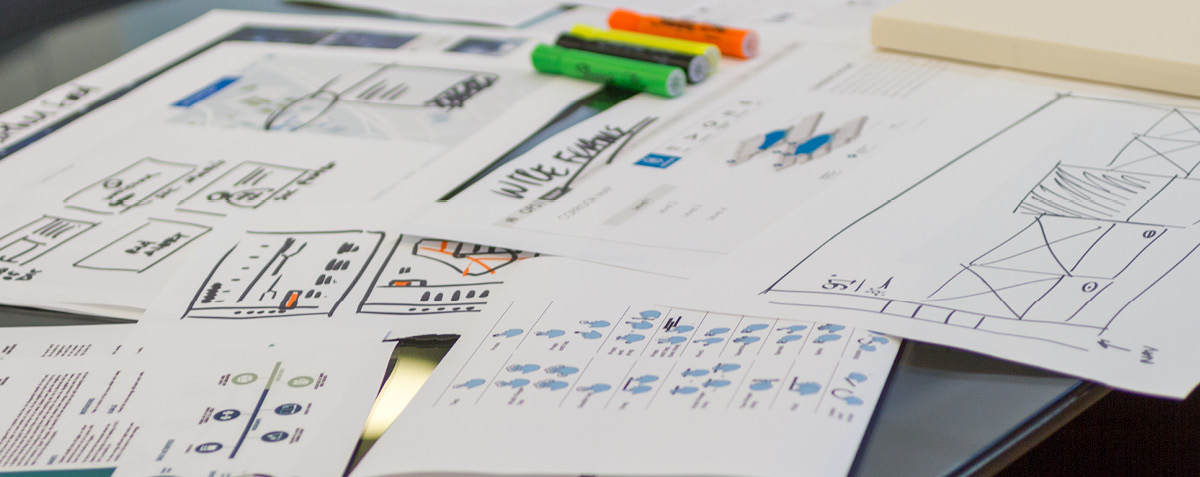
The journey begins with UX. A UX designer will look at the project (website, app, installation, etc.) and research the users who will be involved, trends in the industry in which the project will exist, and any specifics on the structural nature of the project.
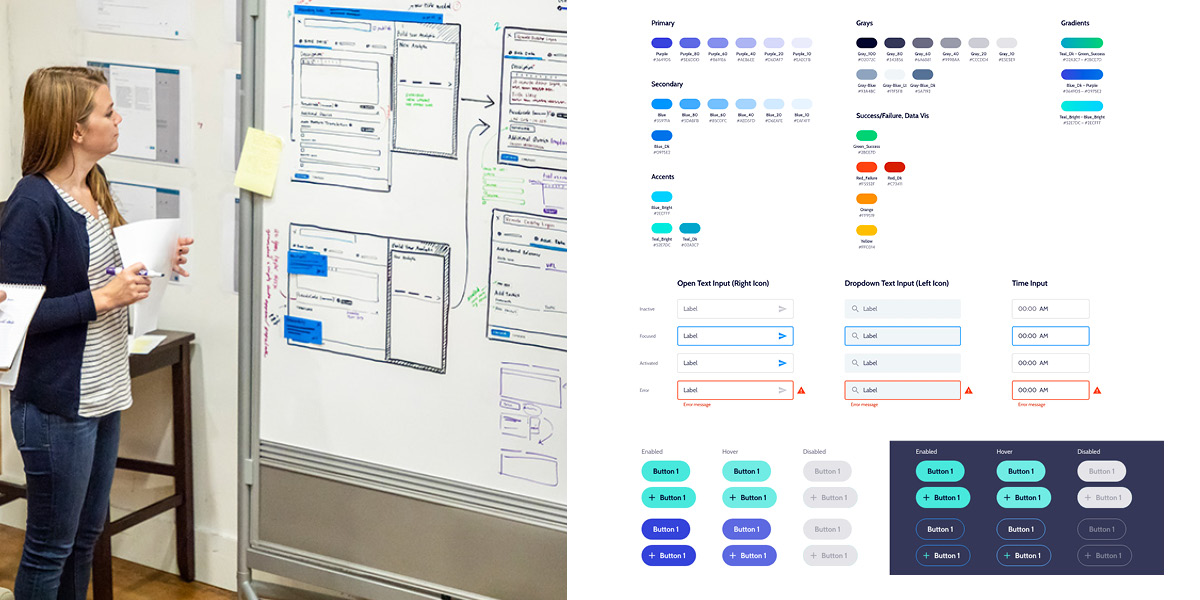
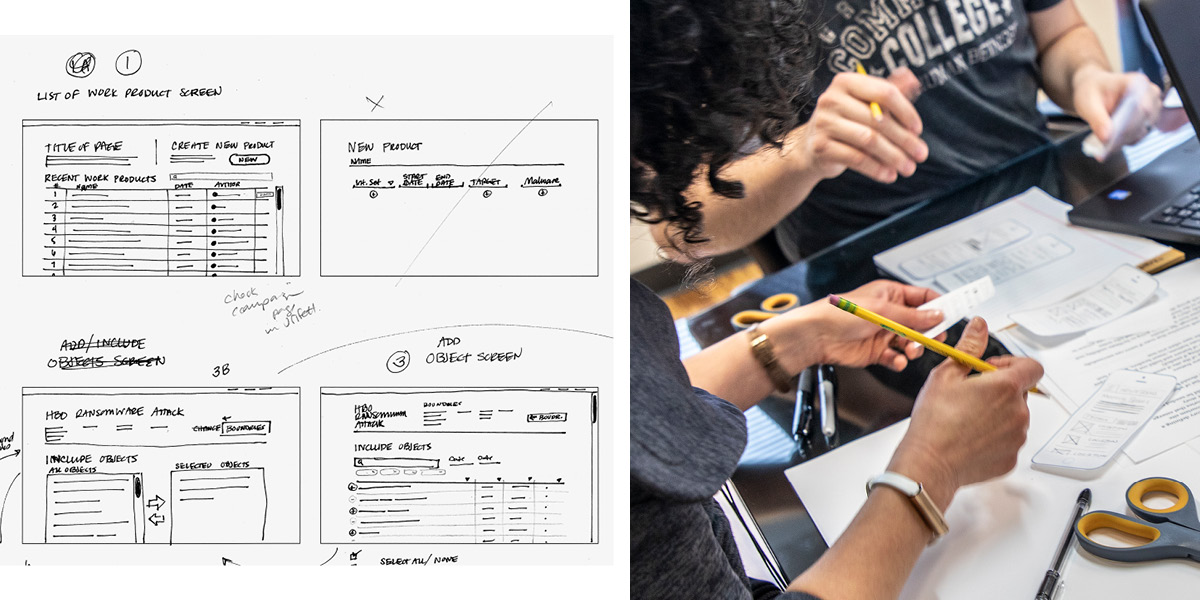
Next, the UX designer will sketch out the flow of the project. Sometimes this might be an actual sketch or doodle, but often it manifests as a wireframe. It is the blueprint of the user’s experience with the project.

The project then is taken to the UI designer. They take the UX blueprints and build out the actual structure of the project. Combining the UX designer’s work with their own research and knowledge of programming design, the project comes to life. The UI designer sometimes works with a developer to get the programming part of the project done (if applicable), but often the UI designer is also the developer.
The UI designer also adds the artistic touches in how the design actually looks. They make sure the project is on-brand in terms of fonts and colors and overall visual aesthetic. They test to ensure all the functionality functions and then check in with the UX designer.
The UX designer then looks at the product and ensures it still works as planned for the project’s mission and from the user’s point of view. Often there is a little back and forth here as the UX and UI designers refine and polish the project until it’s perfect.
This back and forth is also why many companies hire one person to do both UI and UX. No meetings need to be scheduled if you just have to talk to yourself, you know. And it works because to do either job well, one needs a lot of knowledge of the other parts of the equation; UI designers know a bit about their UX counterparts and UX designers understand what it takes for UI to work.
UI and UX metaphorically hold hands to make magic happen (“Wonder Twin powers . . . activate!”). With both designers (or both halves of one designer) working together, a user’s experience with the visuals and functionality of a project will be intuitive, smooth, and rewarding. UI and UX are two of those skills that, when done right, make a user want to interact with the design more and also repeatedly.

Good UI/UX can improve anything, from buying a present online to engaging with a company you love (cough ADG cough cough) to even saving lives. Now that you know a bit more about UI and UX, examine your world a bit more. How does the fast food menu assist in your ordering process? Does your banking app make it easy for you to find the information you need and complete the transactions you want? If not, and if it really bothers you, perhaps a career in UI and UX is for you!
Want to flex your UI and UX muscles with the best in the business?